HTML이 뭔지도 모르겠고, 처음 접해보는 사람이라면
아래의 주소를 추천합니다.
http://webberstudy.com/html-css/beginning/introduce/
구름edu (실습환경 제공)
이제 막 XML이 어떻게 생긴 것인지 알아갈 때 즈음
HTML이랑 형식이 너무나도 비슷하게 생겼다는 것을 느끼게 되었다.
비전문가가 보기엔 그냥 똑같이 보인다...
그래도 분명히 차이점은 있다고 한다.
1. HTML은 데이터의 표현에 그 목적을 두고 있고
XML은 데이터 교환을 위한 구조정의에 목적이 있다.
2. HTML이 정해진 태그를 가지고 표현하는 것이라면
XML은 사용자가 태그를 정의해서 사용할 수 있다.
3. HTML이 인터넷 웹 환경에서 작동되는 언어라고 본다면
XML은 어느 특정 환경에 구애를 받지 않는다.
4. HTML이 데이터와 그 표현을 동시에 하고 있다면
XML은 데이터만 가지고 있을 뿐, 그 표현을 하고 있지 않다.
즉, 마크업 언어(markup language)라는 점은 같다보니 형식이 비슷하게 보이긴 하지만
그 목적이 완전히 다르다는 것을 알 수 있었다.
HTML은 '미리 정해진 태그'가 있다는 점을 주목해야 한다.
그 '미리 정해진 태그'를 공부해야 하는 것이
XML과 다른 점이다.
2018-10-28
2018-10-27
XML 공부하기
파이썬을 공부하다가
즉, XML이란건 그 자체로서 데이터들을 관리하는 언어가 아니라
다른 언어를 만드는 메타-언어라는 것이다.
XML을 기반으로 한 특수 목적용으로 제작한 언어들도 있는데
그게 DTD, XML Schema를 작성하고 표준으로 제정한 것이라고 한다.
RSS가 바로 이 XML을 기반으로 한 '데이터 기술 언어'라고 한다.
RSS는 Rich Site Summary의 약자라고 한다.
편의상 그냥 전부 XML이라고 부르는 것 같다.
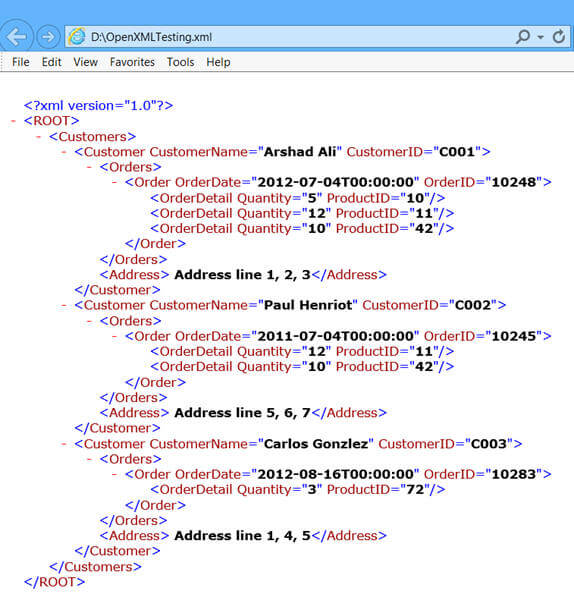
그러면 XML은 어떻게 생겼을까?

대략 이렇게 생겼다고 한다.
제일 첫줄엔 이라는 식으로 이 문서가 xml 형식이라는걸 적어주고
그 다음엔 ROOT라는 것(?) 이하로 쭉 펼쳐져있는 나뭇가지같이 생겼다.
저걸 뭐라고 부르는걸까??
을 시작 태그의 예시로 들고 있으며, 을 끝태그라고 예시하고 있다.
The Great Gatsby

- "학생증"
파이썬으로 XML을 처리하는 방법에 관한 부분이 있어서
조금 더 근본적인 호기심이 들기 시작했다.
'XML이 뭐지??'
XML이라는건 markup language로 만든 문서를 말한다.
그래서 XML은 그 자체로 '문서'로 칭해진다.
그러면 XML은 HWP, DOCS, HTML 파일처럼 작성되어있는 문서라는 뜻인걸까?
위키에서는 이렇게 얘기하고 있다.
"XML(Extensible Markup Language)은 W3C에서 개발된,
다른 특수한 목적을 갖는 마크업 언어를 만드는데 사용하도록 권장하는
다목적 마크업 언어이다."
즉, XML이란건 그 자체로서 데이터들을 관리하는 언어가 아니라
다른 언어를 만드는 메타-언어라는 것이다.
XML을 기반으로 한 특수 목적용으로 제작한 언어들도 있는데
그게 DTD, XML Schema를 작성하고 표준으로 제정한 것이라고 한다.
RSS가 바로 이 XML을 기반으로 한 '데이터 기술 언어'라고 한다.
RSS는 Rich Site Summary의 약자라고 한다.
편의상 그냥 전부 XML이라고 부르는 것 같다.
그러면 XML은 어떻게 생겼을까?

대략 이렇게 생겼다고 한다.
제일 첫줄엔 이라는 식으로 이 문서가 xml 형식이라는걸 적어주고
그 다음엔 ROOT라는 것(?) 이하로 쭉 펼쳐져있는 나뭇가지같이 생겼다.
저걸 뭐라고 부르는걸까??
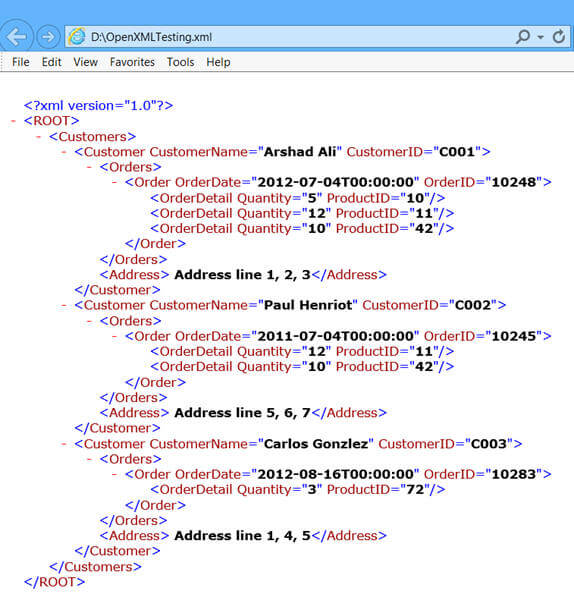
라고 적어둔 부분은 'XML 선언부'라고 한다.
이 구절을 통해 "이 문서는 XML 문서입니다"라는걸 알려주는 셈이다.
Markup과 content.
XML 문서는 <와 >로 감싼 부분들이 있다. 그 부분을 '마크업'이라고 부르는 것 같다.
예를 들어서 위의 짤에
부터 사이에 들어가는 내용들이
부터 사이에 들어가는 내용들이
아마도 content라고 부르는 부분인 것 같다. 그리고 / 기호는
그 구절이 끝났음을 알려주는 표시인 것 같다.
그래서 <로 시작해 >로 끝나는 마크업 구조를 태그(tag)라고 부르고
빈 엘리먼트(empty-element)라는건 해당 마크업은 있지만 내용이 없는걸 일컫는 것 같다.
엘리먼트(Element)라는건 문서의 논리 요소로서,
시작 태그로 시작하여 짝이 되는 끝태그로 끝나거나,
빈 엘리먼트 태그만으로 이루어진 블록(?)을 말하는 것이다.
내가 보기엔 꼭 시작태그~내용~끝태그의 모양이 하나의 레고 블럭같이 보였다.
엘리먼트 내부에 또다른 엘리먼트를 넣는 것이 가능하다.
자식 엘리먼트를 포함시킬 수 있다는 것이다.
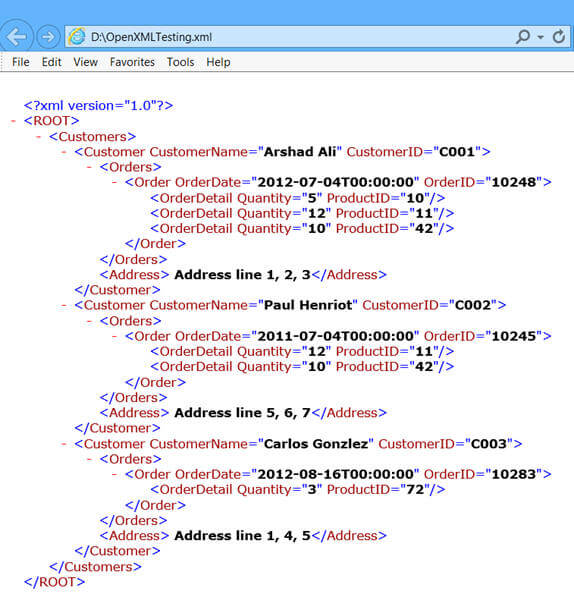
이렇게 계층구조를 만들 수 있는데,
문서 내에서 최상단 계층을 ''루트 엘리먼트(root element)"라고 부르며
루트 엘리먼트는 문서에서 단 한 개밖에 없다고 한다.
엘리먼트 내부에 다른 엘리먼트를 가질 수도 있지만, 그 안에 내용을 집어넣을 수도 있다.
책의 이름이 '위대한 개츠비'라고 표현한 것이다.
엘리먼트는 스스로의 정보를 나타내는 속성(attribute)을 가질 수 있다.
예를 들어서 이 짤에서는

루트 엘리먼트 아래에 Customers 엘리먼트가 있고
해당 엘리먼트는 Orders와 Address라는 자식 엘리먼트를 갖고 있으며
자체적으로 CustomerName과 CustomerID라는 어트리뷰트를 갖고 있다.
또한, 자식 엘리먼트였던 Orders는 그 아래로 Order라는 엘리먼트를 갖고 있으며
Order 엘리먼트는 OrderDate와 OrderID라는 어트리뷰트를 갖고 있다.
나의 감각으로는 마치 이런 것처럼 받아들였다 :
어트리뷰트는 그 엘리먼트의 이름표와 같다.
고등학생이 갖고 있는 속성으로는 '교복을 입는다', '나이가 보통은 17~19세다'
등등이 있는데, 그 속성들을 정의하고 있는 것이다.
루트 엘리먼트 아래로 수많은 학생이 들어갈 수 있겠지만
그 중에 '익명' 학생에 대해 작성해본 것이다.
그 학생의 이름은 '익명'이고, 나이는 '19'다.
그 학생이 소지하고 있는 것은 '학생증'이다.
그리고 손으로 타자를 쳐보면서 알게 된 점인데...(이래서 눈코딩보다 손코딩이 좋다)
어트리뷰트는 스페이스바(whitespace) 공간으로 구분하고 있다.
저 짧은 문서만 손으로 작성해보아도 감이 올거라 생각한다.
그래서 어느정도 용어에 관한 감이 생겼으니
다른 문서도 보기로 했다.
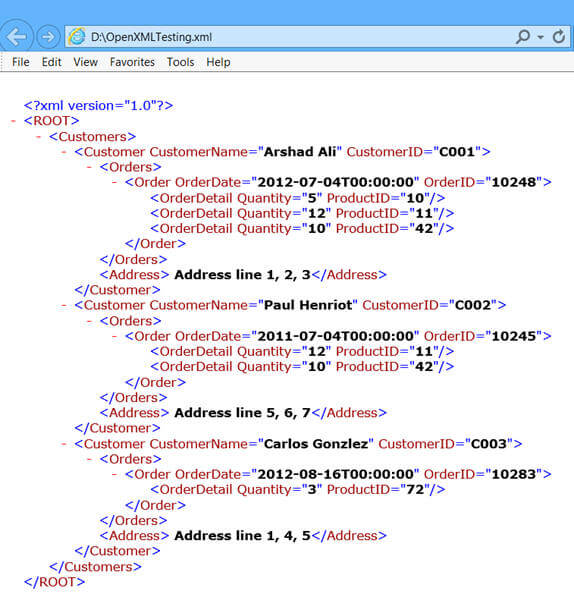
문법에 맞는 XML 문서란건...
XML 문서로서 가져야 하는 필수 요건을 갖춘 문서를 지칭한다.
그 필수 요건은 다음과 같았다.
1. 루트(Root) 요소를 하나만 가져야 합니다.
2. 모든 XML 요소는 종료 태그('끝태그'인듯)를 가져야 합니다.
3. 시작 태그와 종료 태그에 사용된 태그 이름이 대소문자까지 완벽하게 일치해야 합니다.
4. 모든 XML 요소의 여닫는 순서가 반드시 정확하게 지켜져야 합니다.
5. 모든 속성의 속성값이 따옴표로 둘러싸여 있어야 합니다.
위의 예시로 작성한건 이 중에 하나라도 어긋나는게 없는
'매우 잘 만든 문서'였다.
일단 기본적인 개념은 이렇게 알아들으면 되겠다.
엘리먼트? 어트리뷰트? 서브 엘리먼트?
그게 뭔가 했는데 이제 좀 감이 잡힌다.
..여담으로 XML에 관련된 그 RSS를 알아보다가
RSS의 개발 초기단계에 관여했던 애런 스워츠(Aaron Swartz)에 관한 글을 읽게 됐다.
2018-10-19
Pycharm에서 자주 쓰는 단축키들
Tab : 문장을 지정해둔 상태로 tab 키를 누르면 해당 문장을 들여쓰기함.
Shift + Tab : tab으로 들여쓰기한 문단을 다시 한 수준 아래로 내릴 때 사용.
Shift + Enter : Jupyter notebook에서 해당 라인을 실행한 후 다음 라인을 생성
Ctrl + Enter : 해당 라인만 실행시킴. 다음 라인을 생성하지 않음.
2019.1 버전부터 파이참 내의 주피터 노트북 사용이 유료로 전환됨.
Esc : 해당 라인을 수정하다가 esc 키를 누르면 수정 상태를 빠져나와 라인별 이동 가능
방향키 위, 아래 : 라인별로 이동 가능.
Enter : 라인별로 이동하다가 Enter를 누르면 해당 라인을 수정하러 들어갈 수 있음.
Shift + F6 : 해당 변수의 이름을 모든 위치에서 한 번에 변경할 수 있다.
Ctrl + Q : 해당 함수의 quick documentation을 볼 수 있다.
(커서가 메서드를 가리킬 때)
Ctrl + Q : Quick Documentation
Ctrl + Shift + Space : 매개 변수 정보
Ctrl + P : 현재 함수(혹은 메서드)의 파라미터 목록
F12 : 메서드 정의로 이동
Ctrl + w : 구역 설정
(Regular Expression 사용시)
Alt + Enter : Match되는 문자열을 테스트해볼 수 있다.
Alt + 7 : 변수의 사용처를 추적할 수 있다.
Ctrl + B : 해당 문서로 빠르게 이동.
Shift + Tab : tab으로 들여쓰기한 문단을 다시 한 수준 아래로 내릴 때 사용.
2019.1 버전부터 파이참 내의 주피터 노트북 사용이 유료로 전환됨.
Esc : 해당 라인을 수정하다가 esc 키를 누르면 수정 상태를 빠져나와 라인별 이동 가능
방향키 위, 아래 : 라인별로 이동 가능.
Enter : 라인별로 이동하다가 Enter를 누르면 해당 라인을 수정하러 들어갈 수 있음.
Shift + F6 : 해당 변수의 이름을 모든 위치에서 한 번에 변경할 수 있다.
Ctrl + Q : 해당 함수의 quick documentation을 볼 수 있다.
(커서가 메서드를 가리킬 때)
Ctrl + Q : Quick Documentation
Ctrl + Shift + Space : 매개 변수 정보
Ctrl + P : 현재 함수(혹은 메서드)의 파라미터 목록
F12 : 메서드 정의로 이동
Ctrl + w : 구역 설정
(Regular Expression 사용시)
Alt + Enter : Match되는 문자열을 테스트해볼 수 있다.
Alt + 7 : 변수의 사용처를 추적할 수 있다.
Ctrl + B : 해당 문서로 빠르게 이동.
피드 구독하기:
덧글 (Atom)


